Are your blog visitors clicking external links and leaving your site? Want to Make All External Links Open in New Tab.
Don’t worry. In this tutorial, you'll learn how to make all external links open in a new tab in Blogger using a simple JavaScript trick.
🔧 Step by Step Process
Follow these simple steps to make all external links on your Blogger website open in a new tab. This tutorial will guide you through adding JavaScript code to your theme, ensuring a better user experience and improved SEO.
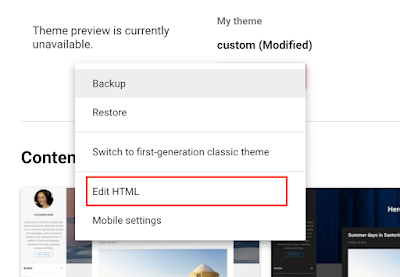
🛠 Step 1: Go to Blogger > Theme > Edit HTML
Login to your Blogger dashboard, navigate to Theme, and then click on Edit HTML.
📜 Step 2: Paste the JavaScript Code Before </body> Tag
Scroll down to the bottom of your theme's HTML code, and paste the following script just before the closing </body> tag:
<script>
document.addEventListener('DOMContentLoaded', function () {
const currentHost = location.hostname;
document.querySelectorAll('a[href]').forEach(link => {
const href = link.getAttribute('href');
if (!href || !href.startsWith('http')) return;
const linkHost = new URL(href).hostname;
if (linkHost !== currentHost) {
link.setAttribute('target', '_blank');
link.setAttribute('rel', 'noopener noreferrer');
}
});
});
</script>
💾 Step 3: Save the Theme
After adding the code, click on the Save button at the top right corner of the Blogger editor to save your changes. Now, all external links will automatically open in a new tab.
🔧 Summary of the Process
- Step 1: Go to Blogger > Theme > Edit HTML.
- Step 2: Locate the
</body>tag in your theme’s HTML code. - Step 3: Insert the provided JavaScript code before the
</body>tag. - Step 4: Save your changes to the Blogger theme by clicking Save.
- Step 5: Verify that the external links now open in a new tab by testing them on your site.
🚀 Why You Should Open External Links in a New Tab
When someone clicks on an external link, it usually opens in the same tab — taking them away from your blog. This hurts your page views, bounce rate, and can lower your search rankings.
By making external links open in a new tab, you:
-
Keep users on your site longer ✅
-
Improve user experience ✅
-
Reduce bounce rate ✅
-
Follow SEO best practices ✅
📈 SEO Tip: Why Google Loves This
Google tracks user behavior. If someone clicks a link and never returns, that’s a bounce. But if your link opens in a new tab, your blog stays open — improving dwell time and engagement metrics.
✅ Final Thoughts
Using this simple JavaScript, you can automatically open all external links in a new tab in Blogger — boosting your blog’s SEO, keeping readers engaged, and making your blog more professional.
Don’t wait — implement this quick trick and watch your blog metrics improve!
🙋♂️ FAQs
Q: Will this work on mobile browsers like Chrome or Safari?
✅ Yes, it works across all modern browsers and devices.
Q: Will it affect my blog’s SEO negatively?
🚫 No. In fact, it improves UX and reduces bounce rate — both positive for SEO.
Q: Can I remove it later?
✅ Absolutely. Just delete the script from your theme and save.




Post a Comment
Thank you for your feedback. Stay with us.